43 d3 sunburst with labels
With Labels D3 Sunburst [IQS0HO] Search: D3 Sunburst With Labels Pure JS version of D3 Zoomable Sunburst - Google Search It means there are some variables which need to be adjusted to implement the smoothness. I referred several sunburst examples online, but either they are written poorly, or some shows label, which again are not properly oriented. It means, there are a lot many people facing issues with the actual d3 implementation.
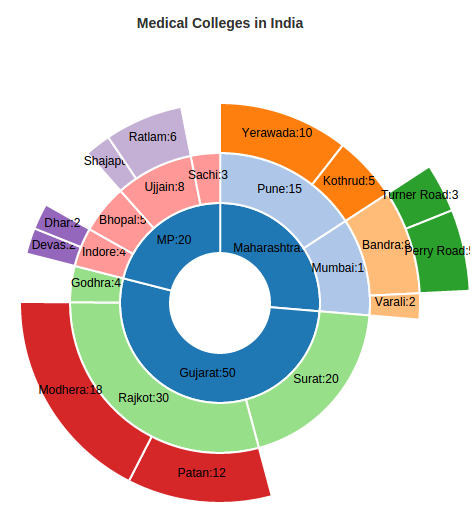
With D3 Sunburst Labels [WHI6LT] About Labels With Sunburst D3 . Building a pie chart in d3. Here is a rendering of the D3 Sunburst Code from 'Zoomable Sunburst with Labels - Code from Plunker' with data from the GGSALES sample database: Here is the code, used to create the viz:-* File SunburstD3Demo.

D3 sunburst with labels
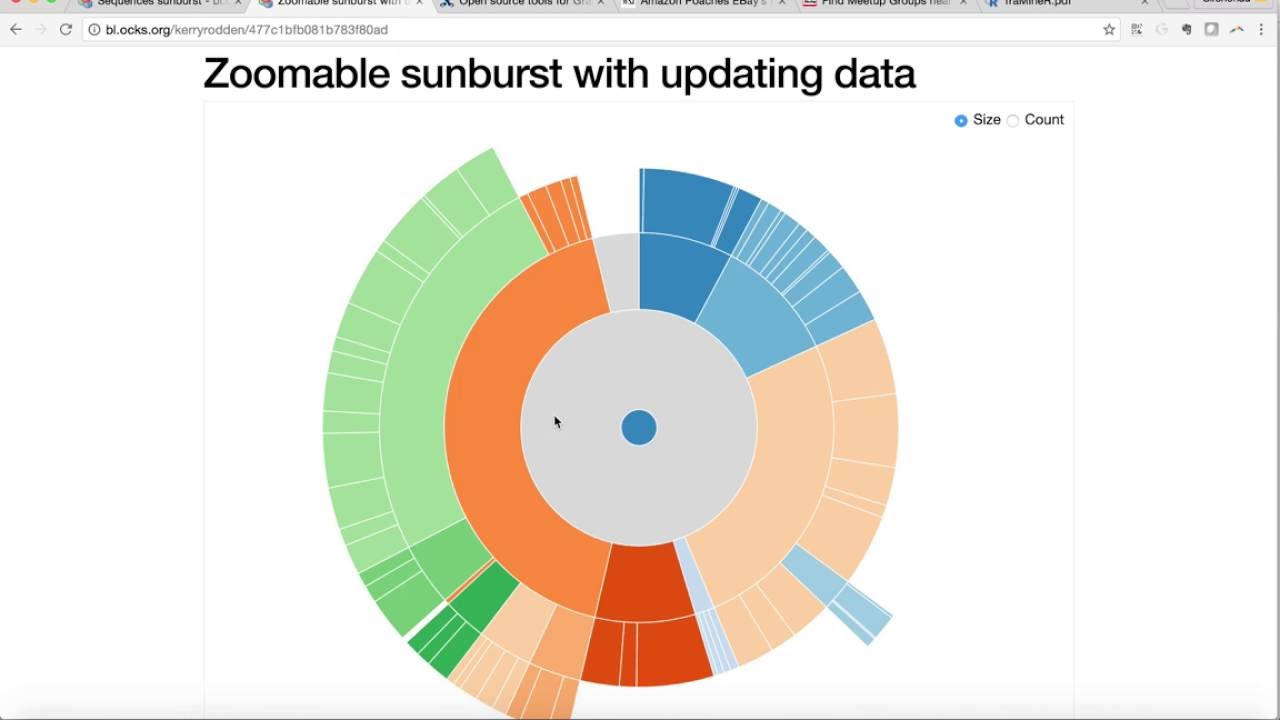
Zoomable Sunburst with Labels - bl.ocks.org Open Adapted from Mike Bostock's Zoomable Sunburst to include arc labels. Click on any arc to zoom in. Click on the center circle to zoom out. Click on canvas background to reset zoom. Also packaged as a reusable component at sunburst-chart. index.html # Sunburst charts in JavaScript - Plotly Control Text Orientation Inside Sunburst Chart Sectors. The insidetextorientation attribute controls the orientation of the text inside chart sectors. When set to auto, text may be oriented in any direction in order to be as big as possible in the middle of a sector. The horizontal option orients text to be parallel with the bottom of the chart ... With D3 Zoomable Labels Sunburst V4 [8MESUW] js·d3·javascript·d3. ECharts: A Declarative Framework for Rapid Construction of Web-based Visualization. I am extending the d3 zoomable Sunburst, in particular Coffee Flavor Wheel I managed to solve the problem by changing from the Coffee Flavour Wheel to the Zoomable Sunburst with Labels example. D3 Force Directed Graph.
D3 sunburst with labels. D3 Sunburst Diagram Tutorial - The Great Code Adventure var color = d3.scale.category20c (); The above code constructs a new ordinal scale with a range of twenty categorical colors. When set the "fill" of each shape equal to the return value of color, we give color the argument d.children or d.parent. Here, d refers to the current node. And that's it! Labels for Sunburst Diagram - Google Groups First off, D3 is simply amazing. I'm getting started using it to build some concept maps and other visualizations, and have been playing around with the sunburst example. I've successfully adapted the sunburst tutorial to my own data and it even transitions correctly with the "Size" and "Count" buttons. With D3 Zoomable Labels Sunburst V4 [8MESUW] js·d3·javascript·d3. ECharts: A Declarative Framework for Rapid Construction of Web-based Visualization. I am extending the d3 zoomable Sunburst, in particular Coffee Flavor Wheel I managed to solve the problem by changing from the Coffee Flavour Wheel to the Zoomable Sunburst with Labels example. D3 Force Directed Graph. Sunburst charts in JavaScript - Plotly Control Text Orientation Inside Sunburst Chart Sectors. The insidetextorientation attribute controls the orientation of the text inside chart sectors. When set to auto, text may be oriented in any direction in order to be as big as possible in the middle of a sector. The horizontal option orients text to be parallel with the bottom of the chart ...
Zoomable Sunburst with Labels - bl.ocks.org Open Adapted from Mike Bostock's Zoomable Sunburst to include arc labels. Click on any arc to zoom in. Click on the center circle to zoom out. Click on canvas background to reset zoom. Also packaged as a reusable component at sunburst-chart. index.html #










Post a Comment for "43 d3 sunburst with labels"